Testing Features of the Blog Here - Part 1
In this article, we will learn how to deploy React Native apps to the Android Play Store automatically using fastlane and CircleCI.
Our goal is to use specific release tracks on Play Store to give us a fast and reliable environment to test and iterate on our app, be it on the internal tracking branch or the open beta one, before sending the release to production and making it available on the Play Store.
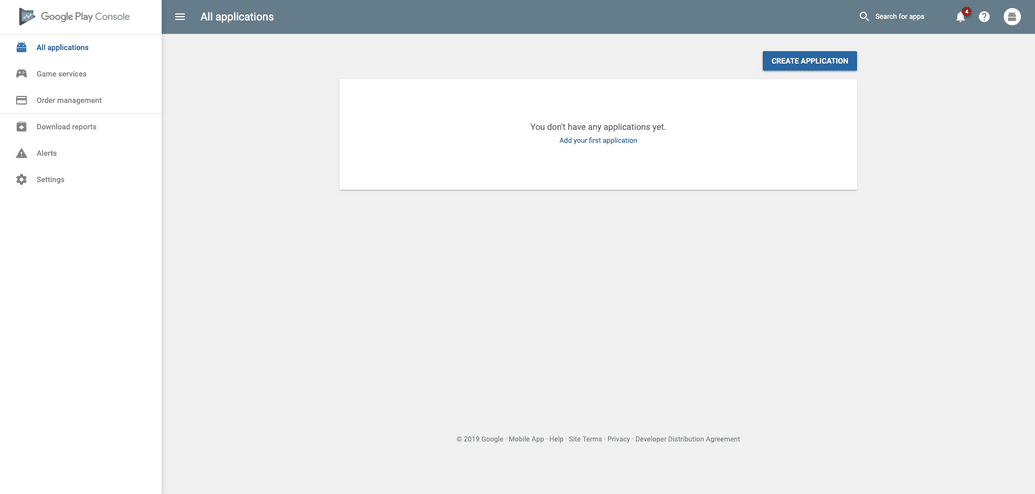
Link with hash - ptbrScreenshot #1:

Each of the three release tracks we are going to use is going to match one of the branches on our repository:
Emojis: 😁😂🤣😃😄😅😆
Abbreviations: ACL MDAST AST
Heading 2
This is some text right below a section, spacing should be cool here, and not be too bigger or too small.
Heading 3
This is some text right below a section, spacing should be cool here, and not be too bigger or too small.
Heading 4
This is some text right below a section, spacing should be cool here, and not be too bigger or too small.
This is a strong, then a emphasized text.
This is a center aligned text
Now some quoted text:
Line 1 - Something something something something something something something something something something
Line 2 - Something something something something something something something something something something
Line 3 - Something something something something something something something something something something
Line 4 - Something something something something something something something something something somethingLine 4.1 - Something something something something something something something something something something
Some JSX Code running directly from Markdown ( mdx):
This is a footnote1.
This is a topic list:
- Topic A
- Topic B
- Topic C
This is a numbered list:
- This is a numbered list
- there it goes
- so on...
asda- It can be nested
- Like this.
This is a table:
| column1 | column2 | column3 |
|---|---|---|
| r1col1 | r1col2 | r1col3 |
| r2col1 | r2col2 | r2col3 |
| r3col1 | r3col2 | r3col3 |
| r4col1 | r4col2 | r4col3 |
This is a pre
formatted text.
It will appear exactly like typed.This is a inline code echo "Hello World"
This is a highlighted inline code: console.log("lol")
This is a highlighted codeblock with line numbers:
import React from 'react'
import { Text } from 'rebass'
export const ListItem = (props) => {
return <Text variant="body" as="li" {...props} />
}This is a highlighted codeblock with line highlights:
import React from 'react'
import { Text } from 'rebass'
export const ListItem = (props) => {
return <Text variant="body" as="li" {...props} />
}This is a highlighted codeblock with both line numbers and line highlights:
import React from 'react'
import { Text } from 'rebass'
export const ListItem = (props) => {
return <Text variant="body" as="li" {...props} />
}This is a highlighted codeblock with some lines hidden:
import React from 'react'
import { Text } from 'rebass'
export const ListItem = (props) => {
return <Text variant="body" as="li" {...props} />
}This is a highlighted codeblock with a file title:
console.log('lol')This is a highlighted codeblock for an embed file:
import React, { useState } from 'react'
import { Button as RebassButton } from 'rebass'
export const SampleButton = () => {
const [counter, setCounter] = useState(0)
const changeCounter = () => {
setCounter(counter + 1)
}
return (
<RebassButton onClick={changeCounter}>
Click Me! I've been clicked {counter} times.
</RebassButton>
)
}This is a shell prompt:
echo "stuff" | grep stuff
stuff- First Term
- This is the definition of the first term.
- Second Term
- This is one definition of the second term.
- This is another definition of the second term.
This is some HTML
Alpha Track -> develop Branch Beta Track -> staging Branch Production Track -> master branch
- Something can be said here.↩
